目次
Webサイトを持つ企業にとって、「SEO対策」は耳慣れたキーワードではないでしょうか。
SEO対策とは、「検索エンジンに最適化することで検索順位を上げるための対策」ということになりますが、対策すべき項目はたくさんあります。
SEO対策に必要なことは、コチラの記事でもご紹介しております。ぜひご参考ください。
今回は、SEO上でも最適化しておくべきHTMLタグの役割や使い方をご紹介します。
HTML初心者の方はもちろん、すでに業務でHTMLのマークアップ作業をしているという方も、ぜひチェックしてみてください。
HTMLマークアップとは?

HTMLとは、Hyper Text Markup Language(ハイパー・テキスト・マークアップ・ランゲージ)の略で、Webページを制作するための基本となるマークアップ言語のことです。
このHTMLを使用してファイルにソースコードを記述していくことを、「HTMLマークアップ」といいます。
マークアップとは、HTMLタグを設置することによって文章を構造化し、意味づけを行うことです。
これにより、人間の言語をコンピューターが正しく認識できるようになります。
マークアップとコーディングの違い
「マークアップ」とは別に、「コーディング」という用語があります。
どちらも同じような意味で使われることがありますが、用語の定義が異なります。正しく理解しておきましょう。
マークアップ
HTMLタグを使って、文章を構造化する作業のことをいいます。
ブラウザがこれを認識することで、
- 見出し
- リスト
- リンク
などが、画面上にわかりやすく表示されます。
コーディング
HTMLだけでなく、
- JavaScript
- PHP
- Python
- Ruby
などのさまざまなプログラミング言語を用いて、ソースコード全体を記述していく作業のことをいいます。
つまり、ソースコードを記述するコーディングの中にマークアップを行う作業がある、という考え方になります。
【本文以外】の部分で使用するHTMLタグ
本文以外の部分で使用するタグの中で、SEO対策を行う上で配慮すべきHTMLタグは、主に以下の4つです。
- title
- meta description
- canonical
- robots
では、それぞれのタグの役割と記述方法を見ていきましょう。
title
ページのタイトルを記述するタグです。
Webページのコンテンツにどんな内容が書かれているか、簡潔に示す文言をマークアップするためのHTMLタグとなります。
SEOにおいて最も重要なタグであり、ユーザーの検索意図を考慮する必要があります。
ポイント
- ページの内容が伝わりやすい、シンプルなタイトルにする。
- タイトルとページの内容にずれが生じないようにする。
- タイトルの前方にターゲットキーワードを含め、検索クエリとの関連性を強調する。
- 適切な長さ、文字数にする。
文字数に関して、表示を省略させたくない場合は、<title>タグが全角30文字以内に収まるようにするとよいでしょう。
記述方法
<title>タグは、<head>内に記述します。記述方法は次のとおりです。
<head>
<title>ページのタイトル</title>
</head>
<title>タグは、ユーザーにページにアクセスしてもらうためにも重要な情報源です。
ターゲットユーザーの興味を引きやすいキーワードの設計を心がけましょう。
ただし、SEOを意識するあまり、キーワードの詰め込みすぎや、必要以上にタイトルが長くなってしまわないように注意しましょう。
meta description
ページについての説明文を記述します。
検索エンジンでページタイトルとともに表示される部分です。ユーザーが検索した時に、どんなページなのか、求めている情報があるかを瞬時に判断できるよう、必要なキーワードを含めて記述するとよいでしょう。
ポイント
- ページの内容を簡潔にまとめた内容にする。
- ページごとにオリジナルの内容にする。
- 文章前半にターゲットキーワードを含め、検索クエリとの関連性を強調する。
(ただし、キーワードを盛り込みすぎないように注意) - スマホやPCで表示できる文字数を意識した適切な長さの文章にする。
文章が長すぎると、「...」のように省略されます。
表示できる文字数は、PCでは120文字前後、スマートフォンでは50文字前後といわれています。伝えたい重要な部分は、前半に記述するとよいでしょう。
記述方法
<meta>タグは、<head>内に記述します。
<meta name=”description” content=”●●●”>
この●●●の部分に、表示させたいディスクリプションを記述していきます。
例えば、ディスクリプションに「穀雨カフェの公式ホームページ。新商品、メニュー情報、イベント情報、求人情報など」と表示させたい場合、次のよう記述します。
<head>
<meta name="description" content="穀雨カフェの公式ホームページ。新商品、メニュー情報、
イベント情報、求人情報など">
</head>
meta descriptionは、ページの内容と整合性の取れた要約文を書くことが非常に重要です。
ユーザーがクリックしたくなるような、魅力的かつ整合性の取れた適切な要約文を記述するよう心がけましょう。
canonical(カノニカル)
複数ある同じコンテンツを1つのURLにまとめ、正規化するために使われます。
Googleの検索エンジンはURLによってページを評価しており、URLが異なるにも関わらず全く同じ内容のページであっても、別ページとして評価されます。
例えば、
- www.
- /(スラッシュ)
- index.html
などの有無により発生する場合が多いです。
例1.
https://www.cocooexample.com/
https://www.cocooexample.com
例2.
https://www.cocooexample.com/
https://www.cocooexample.com/index.html
このようなURLをcanonicalタグによって正規化することで、検索順位を上げるために必要なSEOの施策につながります。
記述方法
canonicalタグは、<head>内に記述します。
<head>タグ以外の場所に設置すると検索エンジンに認識されないため、注意しましょう。
<head>
<link rel="canonical" href="http://example.com/">
</head>
上記で示した「example.com」の部分に、正規ページ設定を行いたいURLを記述します。
robots
<meta>タグの1つで、検索エンジンのクローラーの動作を制御することができます。
robots metaタグには十数種類ありますが、ここでは、よく使用される3種類のrobots metaタグをご紹介します。
(1)インデックスの許可(index/noindex)
「noindex」は、サイト内のページを検索エンジンにインデックスさせないために使用します。
設定した場合、ページは検索結果に表示されません。コンテンツが少なく低品質とみなされかねないページを、インデックスによりコントロールすることが重要です。
記述方法
<head>
<meta name="robots" content="noindex" />
</head>
(2)リンクの追跡の許可(follow/nofollow)
「nofollow」は、クローラーに対してリンクをたどらないよう指示することができます。
例えば、自社の製品やサービスの認知拡大のために、
- プレスリリース
- Web広告
を活用した場合、そうした有料コンテンツでは自社サイトへのリンクを設置することになります。
このような場合には、nofollowタグを設定する必要があります。
設定しなかった場合、不正な被リンクとみなされ、ペナルティによって検索順位を下げられてしまう可能性があります。
記述方法
ページ内にある全てのリンクに対して「nofollow」を指定する場合、<meta>タグを使用します。
<head>
<meta name="robots" content="nofollow">
</head>
1つずつ「nofollow」を指定する場合は、<a>タグに"rel属性"を記述します。
<head>
<a href="https://www.example.com/" rel="nofollow">
サンプルサイト</a>
</head>
(3)検索結果へのスニペットの非表示(nosnippet)
「nosnippet」は、設定することで検索結果にテキストスニペットが表示されなくなるほか、動画プレビューも表示されなくなります。
動画の場合は、代わりに静止画像を表示することがあります。
記述方法
<head>
<meta name="robots" content="nosnippet">
</head>
【本文】の部分で使用するHTMLタグ
本文の部分で使用するタグの中でも、SEO対策を行う上で配慮すべきHTMLタグは、主に以下の5つです。
- 見出し
- リスト
- 段落
- 画像の表示とalt属性
- リンク
それぞれのタグの役割と記述方法をご紹介します。
見出し <h>
SEO対策において、本文の「見出し(heading)」を意味するタグで、コンテンツの見出しレベルも設定します。
レベルは、<h1>〜<h6>まで存在し、数字が小さくなるほど見出しの大きさは大きくなります。
記述方法
<h>タグは<body>内に記述します。
基本的に<h1>から、<h2>、<h3>、<h4>・・・と順番に使っていきます。
では、ダメな記述例と正しい記述例を見ていきましょう。
よくない記述例.1
<h1>を記述せず、<h2>以降から記述する
<h2>簡単お菓子レシピ集</h2>
<p>家にある材料で、食べたい時にすぐ作れるスイーツレシビをご紹介</p>
<h3>失敗しない!フレンチトーストの簡単レシピ</h3>
<p>材料5つで簡単に作れる、ふわふわのフレンチトースト</p>
<h4>材料</h4>
<p>食バン(2枚)</p>
ポイント
<h>タグの中でも<h1>が最も重要で、<h1>タグを適切に設置することで、コンテンツの構造やそのページの伝えたいことを理解してもらいやすくなります。
よくない記述例.2
<h>タグの順番を守らずに記述する
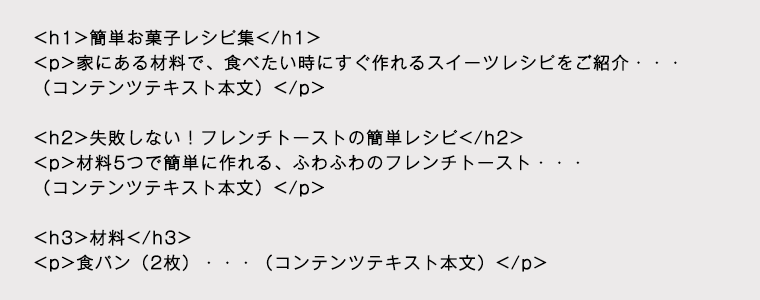
<h1>簡単お菓子レシビ集</h1>
<p>家にある材料で、食べたい時にすぐ作れるスイーツレシピをご紹介</p>
<h3>失敗しない!フレンチトーストの簡単レシピ</h3>
<p>材料5つで簡単に作れる、ふわふわのフレンチトースト⋯</p>
<h2>材料</h2>
<p>食バン(2枚) (コンテンツテキスト本文)</p>
ポイント
<h1>→<h3>→<h2>のように順番を守らずに記述することや、<h1>→<h3>→<h4>のようにタグを飛ばして記述することは避けましょう。
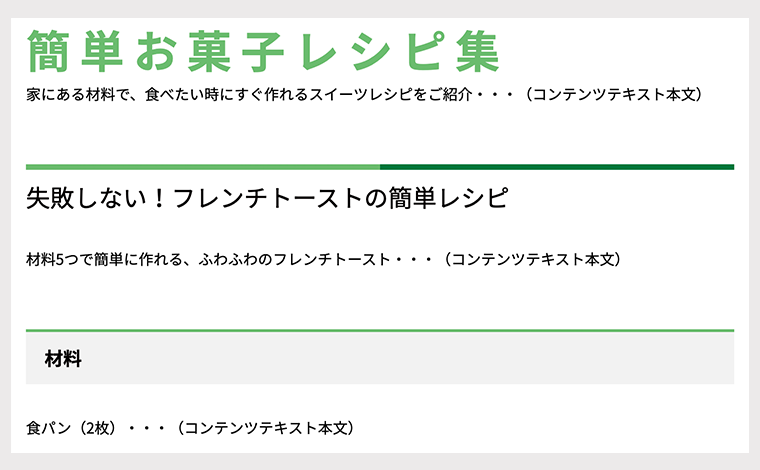
【正しい記述例:<h1>から順番に記述する】

上記のように記述した場合、下記のようになります。

このように、<hタグ>の順番を守り正しく階層構造を設定することで、見やすく、ユーザーがページ内を移動しやすくなります。
SEO効果を高める!<h>タグの効果的な使い方
<h>タグを適切に使うことで、読みやすいページとなりユーザーの離脱を防ぐほか、検索エンジンのクローラーがコンテンツの内容を把握しやすくなる効果もあります。
SEO効果を高めるための<h>タグの使い方には、いくつかポイントがあります。
重要ですので、しっかり抑えておきましょう。
- 見出しを見ただけで、ユーザーが内容を把握できる文章を設定する
- キーワードを詰め込みすぎない
- 文字数は30〜60文字程度
- <h>タグの下には必ずコンテンツテキストを入れる
- 文字装飾など見た目の調整のためだけに使わない
- <h1>タグは1ページに1度だけ使用する
ユーザビリティを高める<h>タグの使い方
ここまで、<h>タグの記述方法や、SEO対策のポイントについてお話ししてきました。
最後に、<h>タグの利用における、ユーザビリティを高めるためのポイントについてご紹介します。
先ほど、SEO対策における<h>タグの使い方でもご説明しましたが、ユーザーに「何が書いてあるページなのか」がひと目で分かるような、簡潔な見出しを設定しましょう。
また、検索して欲しいターゲットユーザーに合わせた単語選びや言い回しをすることもポイントです。<h>タグを適切に記述することは、コンテンツ内容を検索エンジンやユーザーに分かりやすく伝えるためにも非常に重要です。
よりよいコンテンツとなるよう、<h>タグを見直し、最適化しましょう。
段落<p>と改行<br>
段落を指定する<p>タグと、改行を指定する<br>タグ、適切に使い分けできているでしょうか。
違いを理解し、正しく設置しましょう。
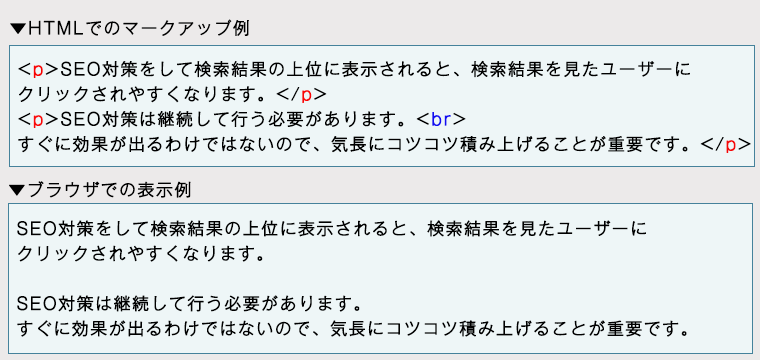
<p>は「段落(paragraph)」を表すタグです。
<p>タグを使うとその文章はひとかたまりとなり、基本的に長い文章の中で「一区切り」ごとに段落付けします。
<br>は段落の途中で改行をするタグです。<br>タグには終了タグがありません。
<br>をうまく使うことで、より見やすい文章を作成することが可能です。
記述の例を見てみましょう。

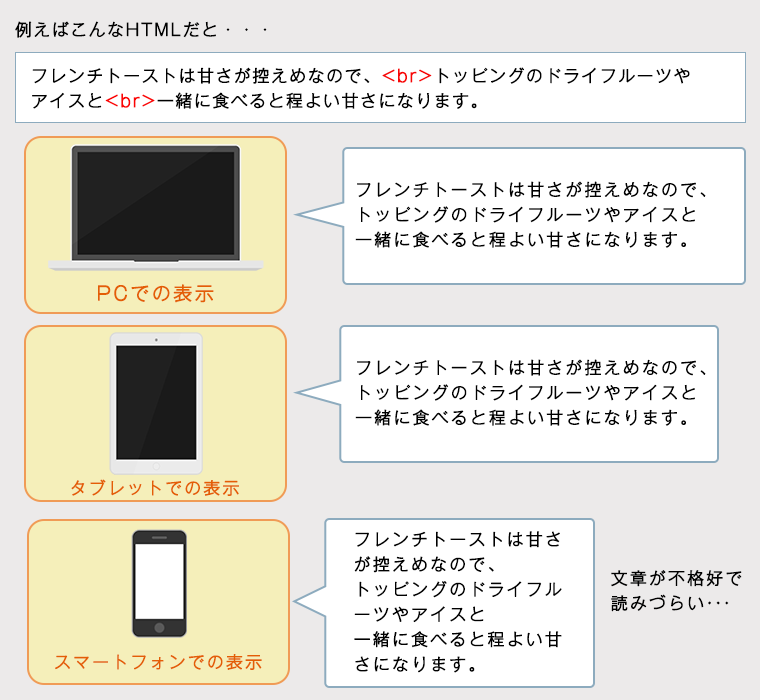
<br>での連続改行はNG
段落間の改行や余白のために<br>を連続で使用してしまうと、「ソースコードが見づらい」、「デバイスによって見え方が変わってしまう」などの事項が発生しやすくなります。連続改行を利用することはあまり望ましくないため、使い方には注意が必要です。

<br>で連続改行をしてしまうと、上記のように、PCやタブレットでは綺麗に見えていたけれど、スマートフォンだと中途半端な位置で文章が途切れてしまう、というようなことがあります。<br>タグでの連続改行は控え、CSSでコンテンツ間隔を柔軟に調整できるようマークアップするとよいでしょう。
リスト<li>/<ul>/<ol>
<li>
リストを作成するタグです。単体では使用せず、<ul>または<ol>とセットで使用します。
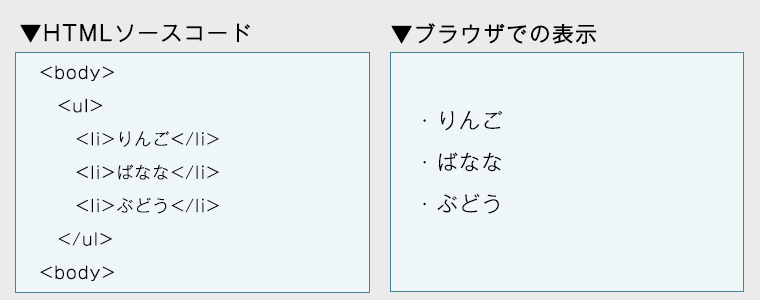
<ul>
順序のないリストを作成するときに使用します。記述方法は次のとおりです。

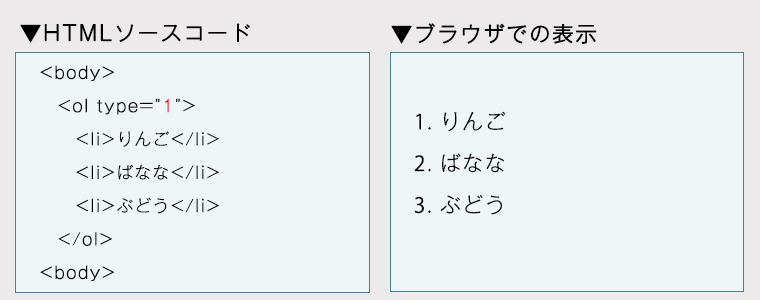
<ol>
順序のあるリストを作成するときに使用します。記述方法は次のとおりです。

画像の表示<img>とalt属性
HTMLで画像を表示するには、<img>タグを使用します。
<img>タグに指定する"src属性"は必須で、埋め込みたい画像のURL(ファイル名)を記述します。
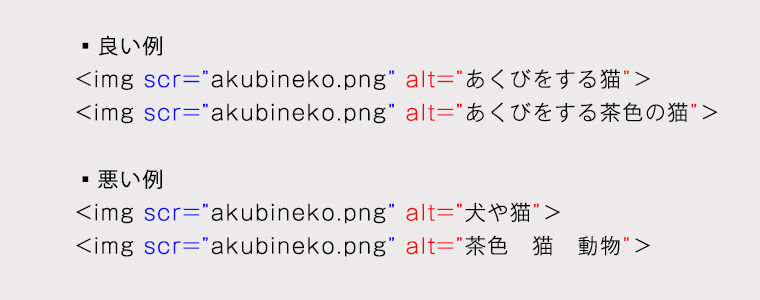
alt属性タグは、ページ内に配置した画像に情報を持たせることができます。不具合が生じて画像が表示されなかった場合、どのような画像が配置されているのか、画像の代わりに代替テキストが表示されます。適切なalt属性タグを設定することで、画像検索の最適化においても効果を発揮します。検索ユーザーがその画像をクリックすることでサイト訪問につながる可能性もあるため、SEO対策にもなります。
どのように記述するのか、次の「あくびをする猫」の画像を例に見ていきましょう。


わかりやすく、簡潔な表現で説明することがポイントです。
画像に関係のないテキストや、キーワードを詰め込んだテキストはNGとなりますので、注意しましょう。
リンク<a>
<a>タグは、他のページへとリンクしてくれるHTMLタグです。
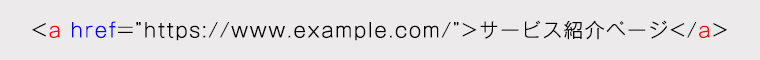
<a>タグの"href属性"では、ハイパーリンク先のURLを指定します。また、リンクを表示するテキスト部分をアンカーテキストといいます。
ここでは、<a>タグを使用してリンクを設置する方法を3つご紹介します。
(1)同じタブのまま、別のWebページに切り替わるタイプのリンクを設置する場合

(2)開いているタブとは別のタブで開くタイプのリンクを設置する場合

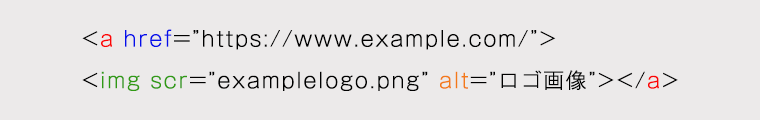
(3)画像にリンクを設置する場合

<a>タグを設置する際のSEO上の注意点としては、ユーザーがクリックしやすく、興味が湧くようなアンカーテキストを設定することです。
また、検索エンジンは、href属性が指定された<a>タグのみリンクを辿ることができるため、ページ内にリンクを設置する時は、基本的に<a>タグを使用して設定しましょう。
まとめ
SEO対策において最適化しておくべきタグをご紹介してきましたが、いかがでしたか。
タグの意味を理解し正しく使い分けること(※)で、ブラウザが認識しやすくなります。また、Webサイトを正確に表示するだけでなく、SEO対策としても重要です。
※タグを正しく使い分けることを、「セマンティック」ともいいます 。
HTMLタグには、今回ご紹介したタグ以外にもたくさんの種類があります。自分で簡単なタグを設置してブラウザで開いてみる、という繰り返しをしてみるのもよい練習になります。気になったサイトを右クリックし、「検証」をクリックすることで、そのサイトのソースコードを見ることもできます。
マークアップは細かい作業ではありますが、ユーザーに向けて適切な情報発信ができるよう、今回お伝えしたポイントを心がけてみてください。
当社では、今抱えていらっしゃる課題をしっかりと把握し、解決のご提案・対応させていただくデジマ女子というDX人材の派遣サービスがございます。
SEO対策されたコンテンツ運用には、「マークアップ」以外にも、企画からクリエイティブ制作、ライティング、分析など、多岐にわたります。WEBサイトの運用でお悩みでしたらお気軽にご相談ください。
「デジマ女子」が、お客様の課題を解決いたします。
コクーなら、ご支援内容や予算に応じて、最適なプランをご提案いたします。常駐(派遣)、スポット派遣、受託など、柔軟に対応可能です。
サポート期間やご支援内容、予算に応じて、最適なプランをご提案いたします。
ぜひ、お気軽にお問い合わせください。
PAGE TOP